Já ouviu falar em Lotties? Lotties são animações super modernas usadas em sites e apps webs. Diferente de .gifs que além de ultrapassados e muito pesados, ou até mesmo vídeos que embora sejam leves e hoje uma forma moderna de usar animações na web, são estáticos e difíceis de construir, os Lotties são dinâmicos e manipuláveis, construidos via código JSON e emulados a partir de um player próprio muito fácil de usar. Abaixo você pode conferir um:
Até mesmo o famoso construtor de páginas Elementor o utiliza, oferecendo na versão Pro o widget Lottie que permite que você insira facilmente animações em seu site. Apesar disso, foi lançado em Março deste ano (2023) uma grande atualização nos Lotties, os oferecendo em um novo formato super otimizado e com uma tecnologia de animação mais fluída. Contudo, até o presente momento não houve uma atualização no Elementor oferecendo suporte a este novo formato.
O quão mais leve é a nova extensão .lottie em comparação ao JSON?
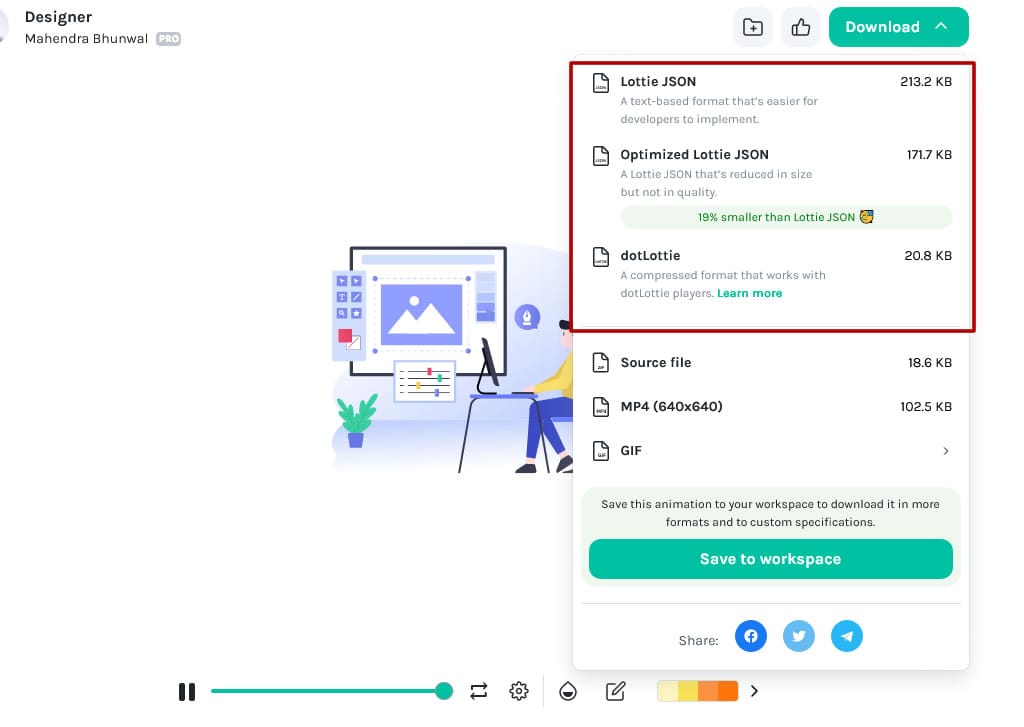
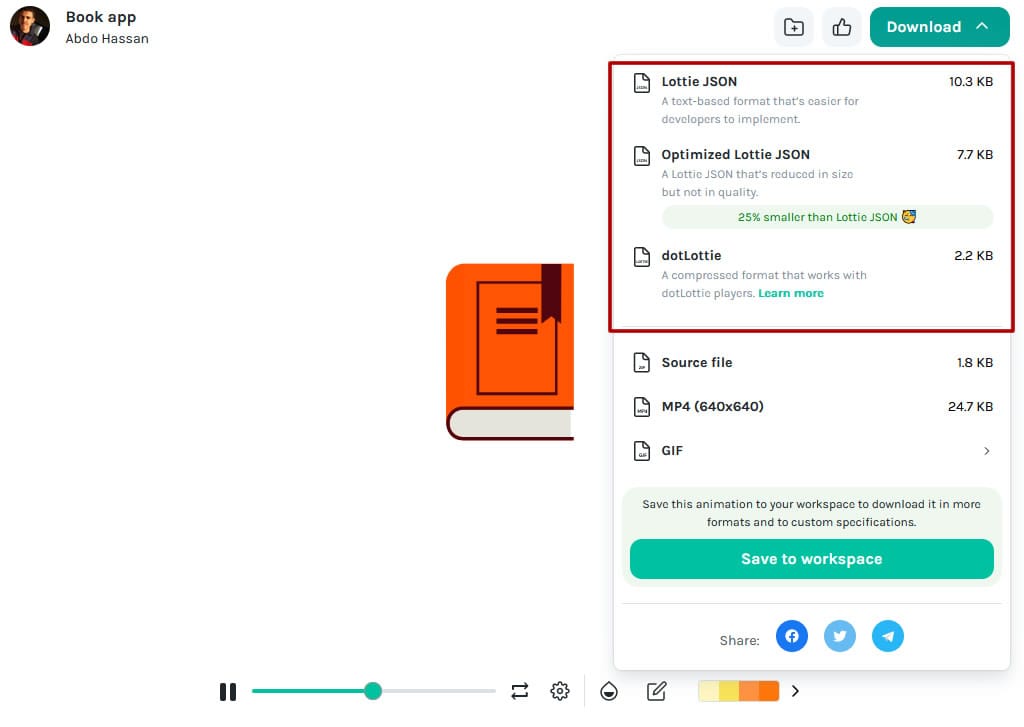
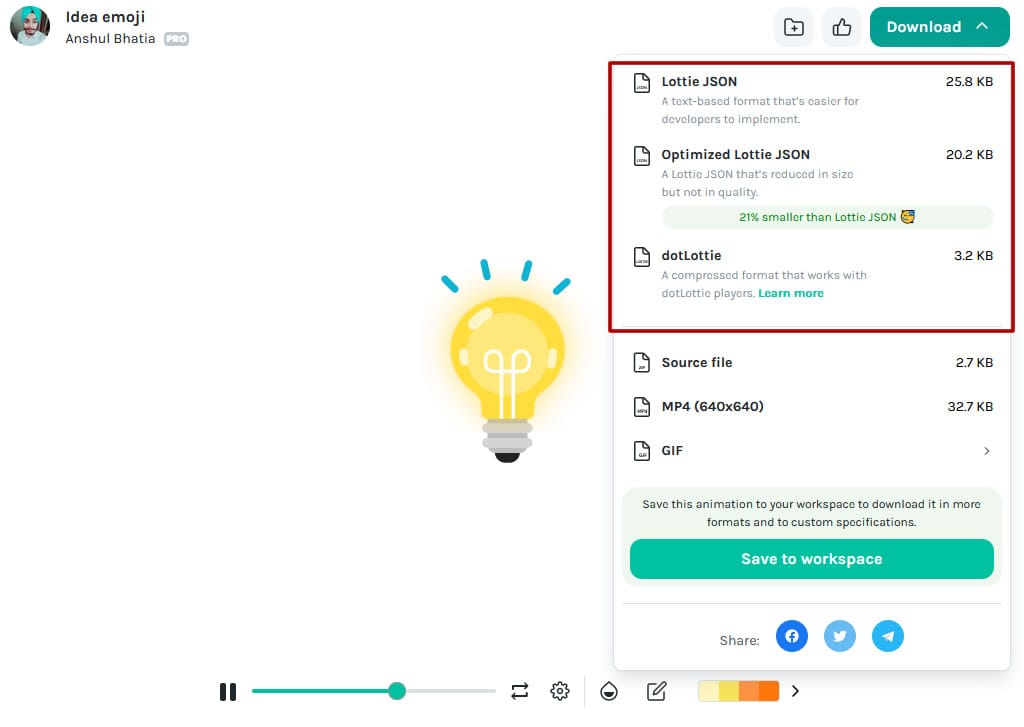
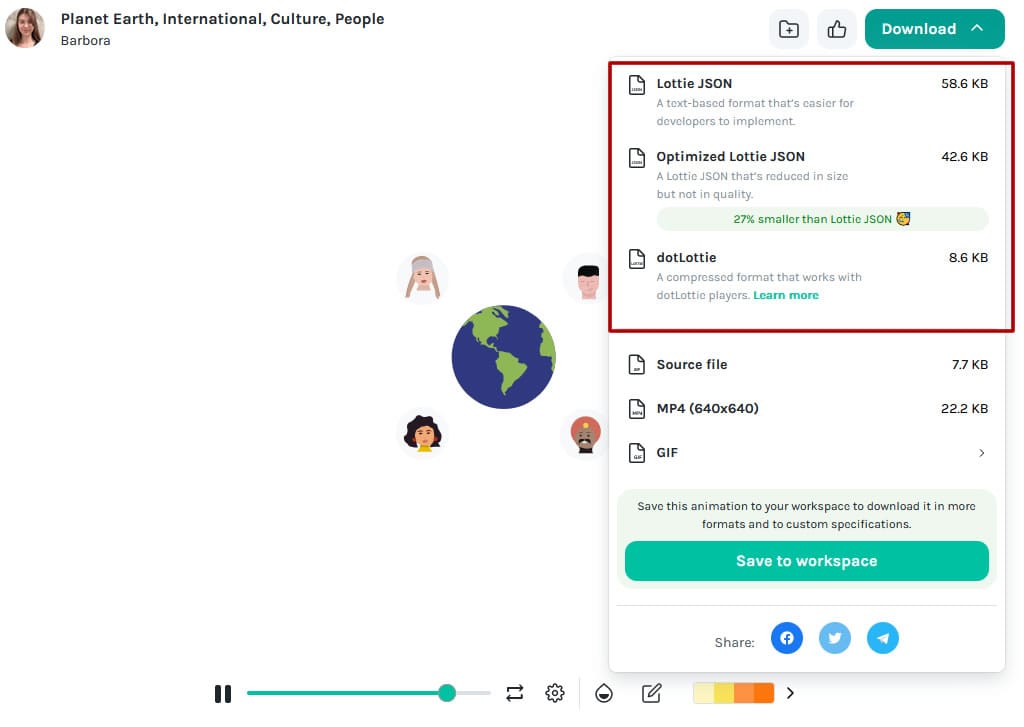
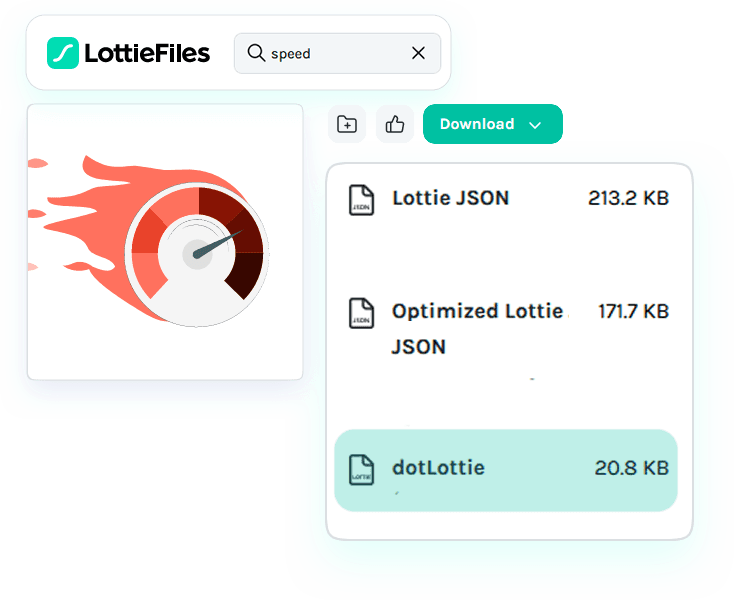
Os Lotties até então eram todos construídos exclusivamente via JSON que dava cabo de efetuar a animação no SVG. Havia também a opção de animar via Canvas, mas esta sempre foi super pesada e de baixa qualidade. A nova extensão .lottie, contudo, consegue ser até 95% mais leve que o JSON. Abaixo você pode conferir alguns prints comparado o tamanho das animações em seus formatos JSON e dotLottie (.lottie).




Como você pode ver, a diferença é enorme. Quem entende de SEO sabe que a economia de algumas centenas de kbps aqui e ali em seu site podem provocar uma grande diferença no desempenho de sua página e também no desempenho de suas campanhas.
Eu venho desde março já utilizando este formato ultra compacto em meus projetos, inclusive os feitos no Elementor, apesar de não haver suporte nativo ainda. Como um bom desenvolvedor, os inseria diretamente via códigos e scripts próprios. Contudo, a demora da equipe Elementor em suportar este novo formato me gerou uma dor de cabeça, tendo de efetuar manualmente esta inserção a cada projeto que exigia o uso de Lotties. Para facilitar minha vida, decidi eu mesmo criar um widget para o Elementor com suporte à nova extensão, assim poupando muito tempo e energia minha.
Como usar o novo formato no Elementor?
Para usar o formato ultra compato .lottie no Elementor, basta seguir os seguintes passos:
- Acesse a página oficial que criei para o Plugin e clique em baixar versão mais recente. É um plugin muito pequeno e objetivo, que conta somente com dois arquivos .PHP (o script dotLottie é puxado do repositório oficial).
- Já em seu site, acesse Plugins > Adicionar Novo, clique em Subir Plugin e selecione o arquivo ZIP que você baixou no passo anterior.
- Ative o plugin.
Pronto, agora ao acessar seu Editor Elementor, o widget dotLottie deve estar aparecendo em sua lista de widgets básicos. Um acréscimo que fiz é habilitar esse plugin para usuários free do Elementor, coisa que nativamente está bloqueada, já que o widget Lottie oficial é exclusivo da versão paga, além de não suportar ainda a nova extensão.

Caso você já tenha usado o widget oficial Lottie antes, as configurações não devem ser problema para você, mas caso seja usuário de primeira viagem, abaixo você pode conferir como customizar seu dotLottie através das opções do widget.
Opções e controles do widget dotLottie
Existem três sessões que desenvolvi para que você possa controlar o seu Lottie. São elas, Conteúdo, Configurações e Estilo.
Content (conteúdo)
- Source: em origem você pode selecionar a fonte da qual o dotLottie será puxado, pode ser via:
- File: você mesmo faz upload do .lottie. O plugin habilita o upload de arquivos .lottie em seu site;
- External URL: você cola a url do .lottie, por exemplo copiando um diretamente da biblioteca de lotties oficiais, ou puxa a URL a partir de uma tag dinâmica.
- Link to: permite definir um link para click no lottie.
Settings (configurações)
- Trigger: define se a animação deve ser iniciada assim que é exibida no monitor, ou ao pousar o mouse sobre ela.
- Mode: no modo normal a animação é reiniciada do começo após ser concluida; já no modo balanço, ao chegar ao fim, ela retorna para o começo sendo animada de trás pra frente.
- Loop: Define se a animação deve repetir-se eternamente ou apenas uma vez;
- Play Speed: Define a velocidade da animação. O padrão é 1x
- Show Controls: define se os controles do player devem ser exibidos.
Style (estilo)
- Alignment: permite que você alinhe a animação à esquerda, centro ou direita.
- Width: define a largura da animação (seja em %, px, e etc.)
- Max-width: define a largura máxima da animação (seja em %, px, e etc.)
- Opacity (normal e hover): define a transparência do lottie nos estados normais e com mouse sob o objeto.
- CSS Filter (normal e hover): permite customizar e manipular o objeto com filtros CSS nos estados normais e com mouse sob o objeto.,
Espero que esse artigo possa lhe ajudar à usar lotties em seu site, aproveitando do tamanho ultra compacto da nova extensão, de forma fácil e simples. Dúvidas? Sugestões? Deixe abaixo o seu comentário ou entre em contato conosco 😃
Grande abraço.


2 thoughts on “Como habilitar o dotLottie no Elementor Free?”
Eu tenho uma lp com 4 lotties que somavam 1mb no total os arquivos. Nesse formato novo os 4 não deram nem 100kbytes. Essa otimização salvou demais, valeu pelo plugin cara
Bom saber que lhe foi útil. Obrigado pelo comentário, grande abraço!